ITtoday.vn – Trong bài viết này, chúng tôi sẽ phác thảo các bước cần thiết để xây dựng một nội dung giao hàng tư nhân hoặc mạng lưới phân phối (CDN) sử dụng một VPS với cache Varnish và Nginx. Mục đích là để xây dựng một CDN sử dụng miễn phí, phần mềm sẵn có nhưng quan trọng nhất là dành số tiền ít nhất của quỹ có thể.

CDN toàn cầu của chúng tôi có thể không chỉ giữ bản sao mới nhất của các tập tin tĩnh gần hơn với du khách toàn cầu của chúng tôi nhưng cũng có thể lưu trữ các trang sử dụng nhiều nhất (năng động hay không) trong bộ nhớ trên các nút cạnh! Điều này có nghĩa là các chuyến đi ít hơn để xa về mặt địa lý và chậm hơn Node động (xem dưới đây). Điều này cũng tương tự như những gì Akamai và các công ty nổi tiếng khác làm, chỉ ở một phần nhỏ của chi phí. Tuy nhiên, trong bài viết này, và để giữ cho mọi thứ đơn giản, chúng tôi sẽ chỉ được bộ nhớ đệm các tập tin tĩnh.
The Big Picture

Global CDN
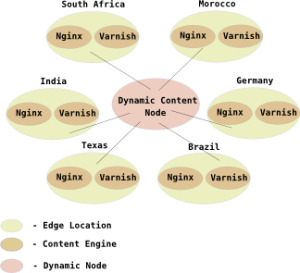
Hình minh họa dưới đây trình bày một cách bố trí hợp lý của CDN của chúng tôi. Các nút cạnh có thể được đặt bất cứ nơi nào trên thế giới. Người ta cũng có thể thêm các nút hơn tại bất kỳ vị trí cần có một nhu cầu năng lực. Sự năng động Nội dung Node thường sẽ chạy một hỗn hợp của MySQL, Apache, và phần mềm phía máy chủ được xây dựng sử dụng PHP, Ruby, Python,. Net, hoặc bất kỳ ngôn ngữ cho rằng vấn đề.
Role of Each Software Component
Nginx is a lightweight high-performance Web server that is able to handle large traffic consistently. We are leveraging its proxy and caching capabilities. We shall compile Nginx and leverage the proxy module. This module allows us to cache data on the local disks of the remote edge locations.
As its name implies, Varnish Cache is a high-performance caching engine used to keep recently accessed content in memory for fastest access. Varnish is not a Web server. Hence our need to bundle it with Nginx, which is acting as a Web server at the edge nodes. We will cover Varnish in detail in our next installment.
And finally the glue that holds all of these components together: BIND. BIND is the DNS software used to map Internet host names to IP addresses. We shall patch Bind to add geographical filters support. In other words, BIND will serve each client the IP of closest edge node in the CDN. For example, an vistor from Africa will receive the edge node IP of South Africa or Morocco depending on the filters. We will touch on this later.
Node Layout
At a minimum, we will need two nodes to demo and build our private CDN. That’s one Dynamic Content Node and one Edge Location node. The Dynamic Content Node will run the full LAMP stack along with BIND and the geographical filters patch. The Edge Location node will run Nginx and Varnish. One could always run BIND+GeoIP on a separate node as it is good practice. We will assign the hostname dynamic_content to the Dynamic Content Node and edge_node to the Edge Location.
Installation and configuration
Download BIND from ISC: http://www.bind9.net/download
Download MaxMind’s C API: http://geolite.maxmind.com/download/geoip/api/c/
[root@dynamic_node /]# cd /usr/src/[root@dynamic_node src]# wget http://www.mirrorservice.org/sites/ftp.isc.org/isc/bind9/9.2.4/bind-9.2.4.tar.gz
[root@dynamic_node src]# wget http://geolite.maxmind.com/download/geoip/api/c/GeoIP-1.4.6.tar.gz
[root@dynamic_node src]# wget http://www.caraytech.com/geodns/bind-9.2.4-geodns-patch.tar.gz [root@dynamic_node src]# tar -xzvf bind-9.2.4.tar.gz
[root@dynamic_node src]# tar -xzvf GeoIP-1.4.6.tar.gz
[root@dynamic_node src]# tar -xzvf bind-9.2.4-geodns-patch.tar.gz
[root@dynamic_node src]# cd GeoIP-1.4.6
[root@dynamic_node GeoIP-1.4.6]# ./configure –prefix=/usr/local/geoip
[root@dynamic_node GeoIP-1.4.6]# make
[root@dynamic_node GeoIP-1.4.6]# make install
[root@dynamic_node GeoIP-1.4.6]# cd ..
[root@dynamic_node src]# patch -p0 < bind-9.2.4-geodns-patch/patch.diff
[root@dynamic_node src]# cd bind-9.2.4
[root@dynamic_node bind-9.2.4]# CFLAGS=”-I/usr/local/geoip/include” LDFLAGS=”-L/usr/local/geoip/lib -lGeoIP” ./configure –prefix=/usr/local/bind
[root@dynamic_node bind-9.2.4]# make
[root@dynamic_node bind-9.2.4]# make install
Bind-GeoIP comes with a named.conf file with examples on how to use filtering. Setup your zone files and test them accordingly. The GeoIP patch official page has instructions and examples. Be sure to read over it should you need help: http://www.caraytech.com/geodns/. If you do not have access to nodes in the different geo locations around the world to test your BIND configuration, http://traceroute.org is a good resource to leverage. It allows one to test DNS resolution using a looking glass (ping).
Here is how the filters should look inside named.conf:
view “us” {
// Match clients from US & Canada
match-clients { country_US; country_CA; };
// Provide recursive service to internal clients only.
recursion no;
zone “cdn.unixy.net” {
type master;
file “pri/unixy-us.db”;
};
zone “.” IN {
type hint;
file “named.ca”;
};
};
view “latin” {
// Match from Argentina, Chile and Brazil
match-clients { country_AR; country_CL; country_BR; };
// Provide recursive service to internal clients only.
recursion no;
zone “cdn.unixy.net” {
type master;
file “pri/unixy-latin.db”;
};
zone “.” IN {
type hint;
file “named.ca”;
};
};
Let us move on now and install Nginx and Varnish.
[root@edge_node src]# wget http://nginx.org/download/nginx-0.8.45.tar.gz
[root@edge_node src]# tar -xzvf nginx-0.8.45.tar.gz
[root@edge_node src]# cd nginx-0.8.45
[root@edge_node nginx-0.8.45]# ./configure –prefix=/usr/local/nginx –with-http_realip_module
[root@edge_node nginx-0.8.45]# make
[root@edge_node nginx-0.8.45]# make install
Here is our nginx.conf file with relevant lines only. All other configuration options are stock Nginx:
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream dynamic_node {
server 1.1.1.1:80; # 1.1.1.1 is the IP of the Dynamic Node
}
server {
listen 81;
server_name cdn.unixy.net;
location ~* \.(gif|jpg|jpeg|png|wmv|avi|mpg|mpeg|mp4|htm|html|js|css|mp3|swf|ico|flv)$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://dynamic_node;
proxy_store /var/www/cache$uri;
proxy_store_access user:rw group:rw all:r;
}
In đậm ở trên là dòng cấu hình đó là chìa khóa và xác định CDN riêng của chúng tôi. Thượng nguồn về cơ bản là có được Node động của chúng tôi mà chúng tôi vượt qua các yêu cầu mà không thể được phục vụ từ bộ nhớ cache. Ngoài ra, Nginx sẽ chỉ được bộ nhớ đệm các tập tin tĩnh như GIF, PNG, và JS. Sơn trên mặt khác sẽ được bộ nhớ đệm trang năng động. Chú ý Nginx lắng nghe trên cổng 81. Điều này là do Varnish sẽ lắng nghe trên cổng 80 và sẽ chuyển tiếp yêu cầu để Nginx trên cổng 80. Hơn trên Varnish sau.
Hãy chú ý cách chúng ta đang sử dụng cdn.unixy.net như tay cầm cho tên máy chủ ảo của chúng tôi. Nó có thể là bất cứ thứ gì tùy thuộc vào cấu hình của bạn. Một khi bộ nhớ cache tích tụ, bạn sẽ bắt đầu thấy các tập tin và thư mục được dân cư dưới / var / www / như hướng dẫn ở trên.
Một vài giây của trình duyệt và cache ổ đĩa đã được populating:
contact-unixy css images index.html javascript js
[root@edge_node /]#
Next we will proceed with installing Varnish. Varnish will act an in-memory cache. While it is not necessary, it can improve response time greatly. Nonetheless, installing Varnish does add a level of complexity to our configuration.
[root@edge_node src]# wget http://downloads.sourceforge.net/project/varnish/varnish/2.1.2/varnish-2.1.2.tar.gz?use_mirror=cdnetworks-us-1&ts=1279434397
[root@edge_node src]# tar -xzvf varnish-2.1.2.tar.gz
[root@edge_node varnish-2.1.2]# ./configure –prefix=/usr/local/varnish
[root@edge_node varnish-2.1.2]# make
[root@edge_node varnish-2.1.2]# make install
Hãy chắc chắn để làm theo hướng dẫn trực tuyến trên các thiết lập ban đầu của Varnish. Bài viết này chỉ bao gồm các cấu hình của CDN. Chắc chắn có những lựa chọn Varnish bổ sung mà cần điều chỉnh nhưng những người có nhiều khả năng đặc biệt để ứng dụng của bạn.
backend default {
.host = “127.0.0.1″;
.port = “81″;
}
sub vcl_recv {
.
.
.
if (req.url ~ “\.(js|css|jpg|jpeg|png|gif|gz|tgz|bz2|tbz|mp3|ogg|swf)$”) {
return (lookup);
}
.
.
.
}
sub vcl_fetch {
.
.
.
if (req.url ~ “\.(js|css|jpg|jpeg|png|gif|gz|tgz|bz2|tbz|mp3|ogg|swf)$”) {
unset obj.http.set-cookie;
}
.
.
.
}




